安装jekyll实现本地调试博客
坎坷的安装过程
首先看的是最初教我搭博客的大佬的教程,可他直接给的代码中有gem命令,在cmd中尝试无果(啥命令都喜欢到cmd里面试的小白)后跳转到了大佬推荐的另一个教程,该教程是针对windows平台的。
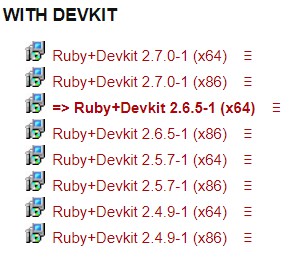
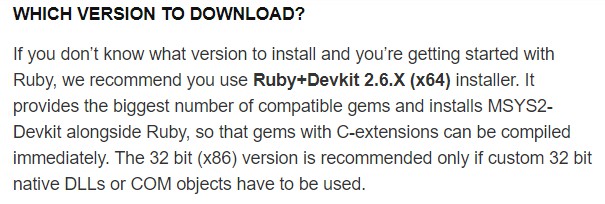
另外我也查看了其他的教程,发现大都是2017年左右的,而且要安装Ruby和Ruby Devkit两个东西,还要输入很多命令。进入官网后,我发现现在的都已经集成了Devkit这个东西,也就不用之前那么麻烦了。


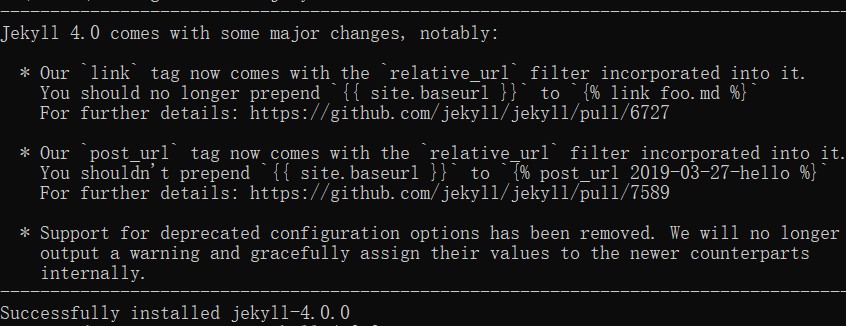
输入以下代码,等待了较长时间才装好,发现是4.0版本的,而网上的教程大都是3.0版本
1 | gem install jekyll |

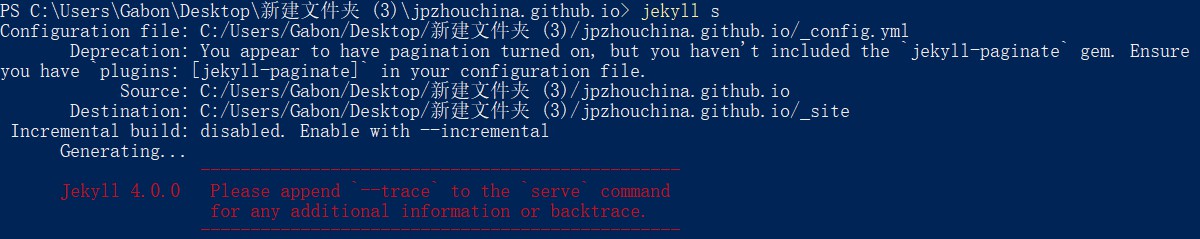
直接输入jekyll s后却直接报错(此处运行平台变为powershell)

报错的意思是我在_config.yml配置文件中未包含plugins: [jekyll-paginate]这行代码,查询后发现paginate是一个分页工具,官方介绍可点此处。解决方案就是把配置文件中的gems: [jekyll-paginate]换成plugins: [jekyll-paginate],并且用gem install ‘jekyll-paginate’命令安装缺失的插件,此处参考自csdn博客。
最后再运行jekyll s,在浏览器中输入http://127.0.0.1:4000/,便可以在本地调试博客了。
注意
博客路径中不要出现中文名,否则会报编码方面的错误(我就被它坑了)
补充
应该是由于语言语法的更改,导致出现不能识别原来代码中的大括号的错误,具体可看此篇教程
最后
本人最近才开始写博客,初衷呢是对自己学习过程的一种记录,并不断提升自我,一些用语方面可能会难以理解,讲不清楚,可能很多地方还会有错误,请大神勿喷。